今天會來建立一個基本的ComposeUI專案,並且介紹Android Studio中的功能。
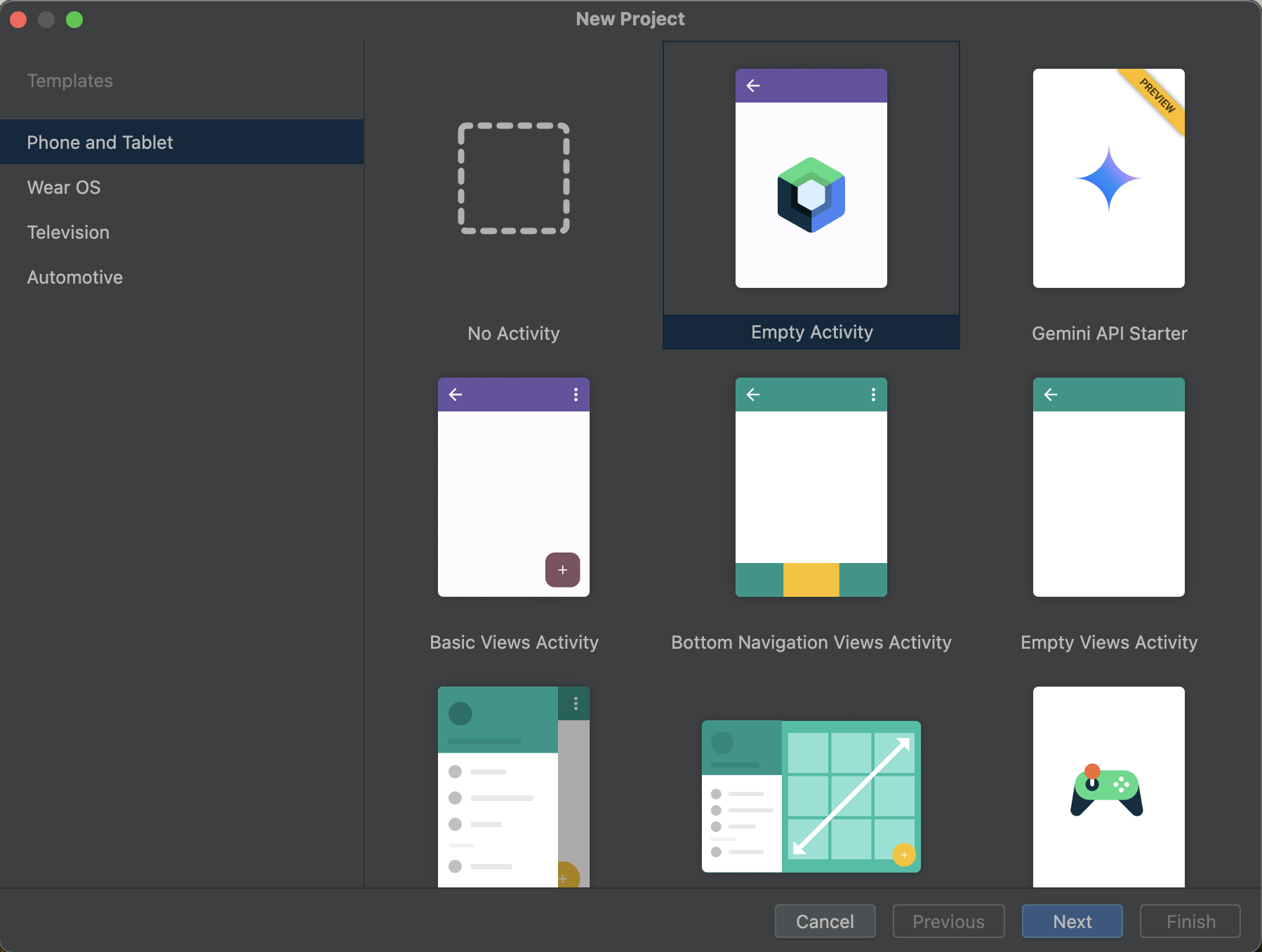
建立新專案,選擇Empty Activity
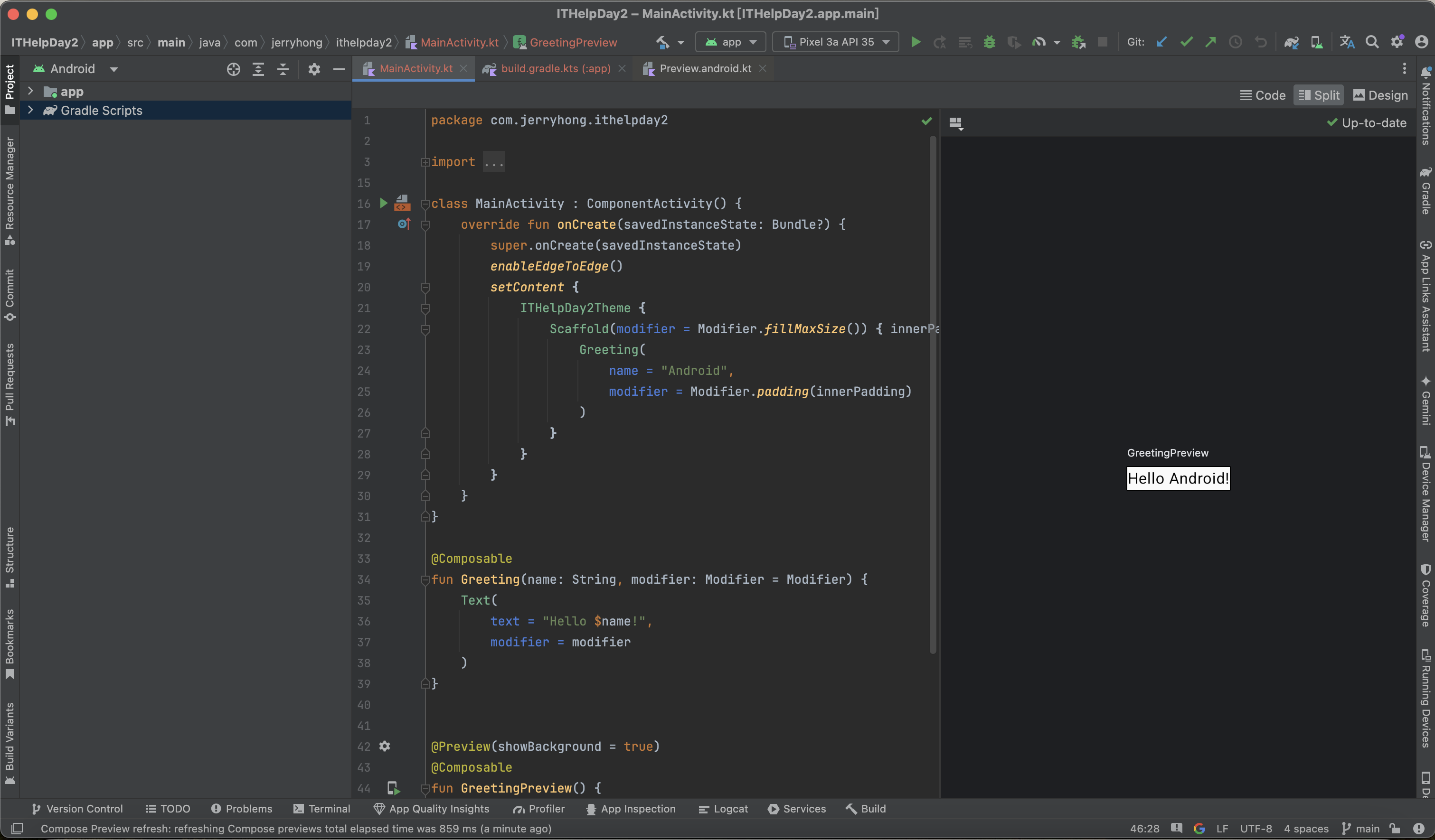
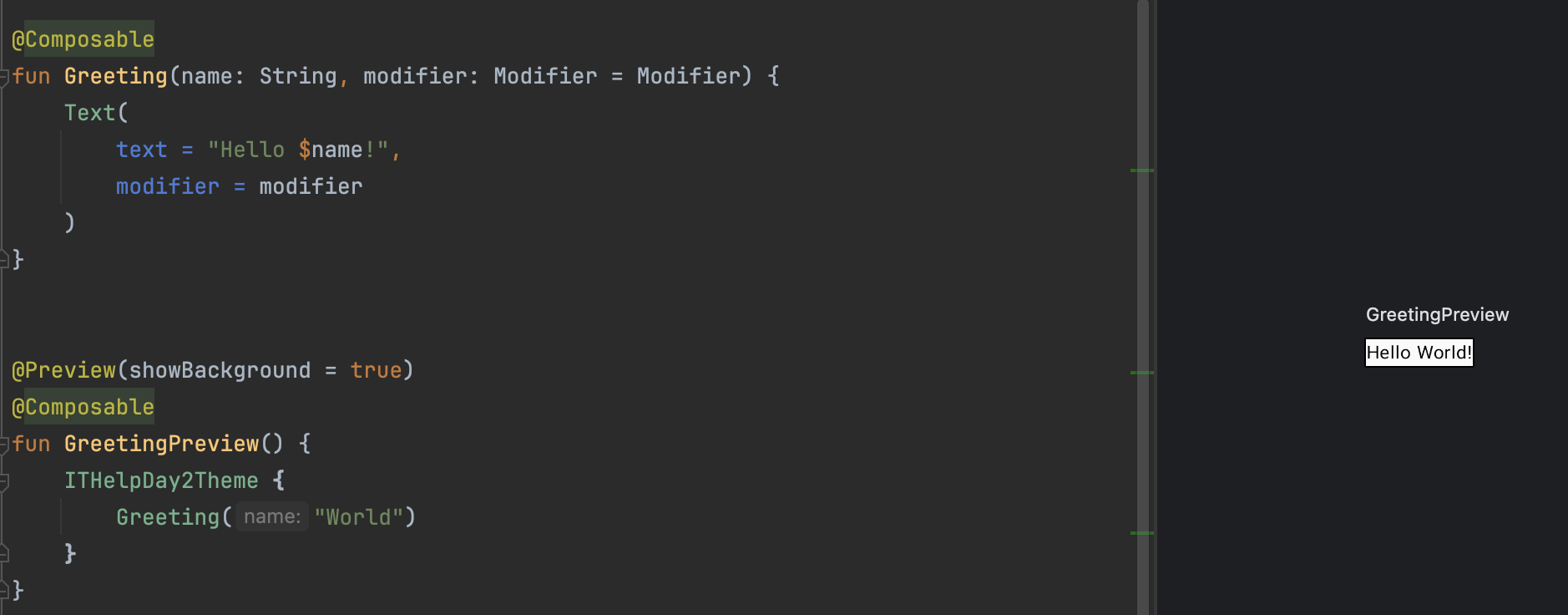
建立完成後可以看到中間為我們程式碼,右側為預覽畫面。預覽的內容是由@Preview來決定,並且會即時更新。
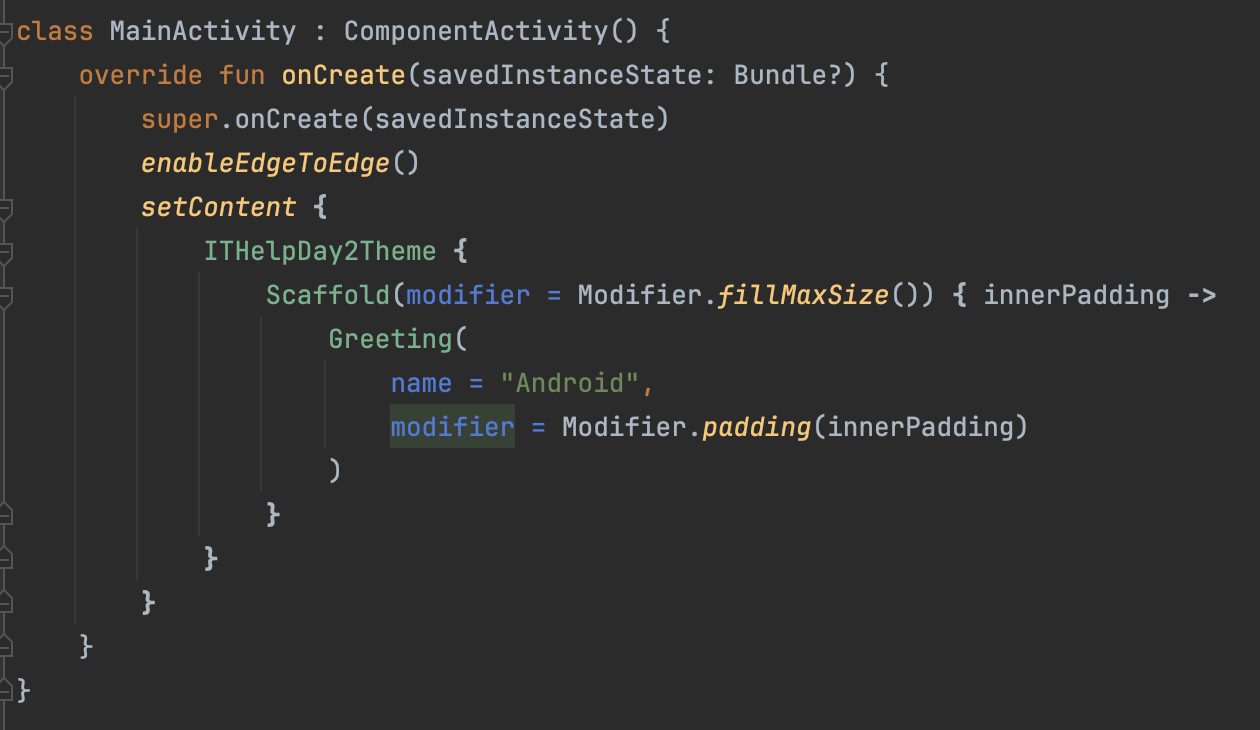
此段程式碼為設定畫面的內容(與預覽的無關),如:主題、Scaffold(為標準的佈局),以及UI元件呈現時的排列方式。

fillMaxSize :表示填滿Parent layoutfillMaxWidth :表示填滿Parent layout的WidthfillMaxHeight :表示填滿Parent layout的Height
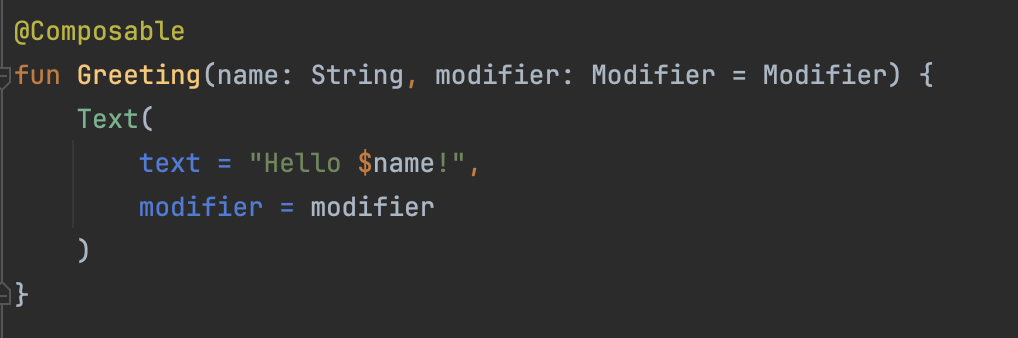
這邊為設定UI元件的內容
調整傳入的name會即時更新
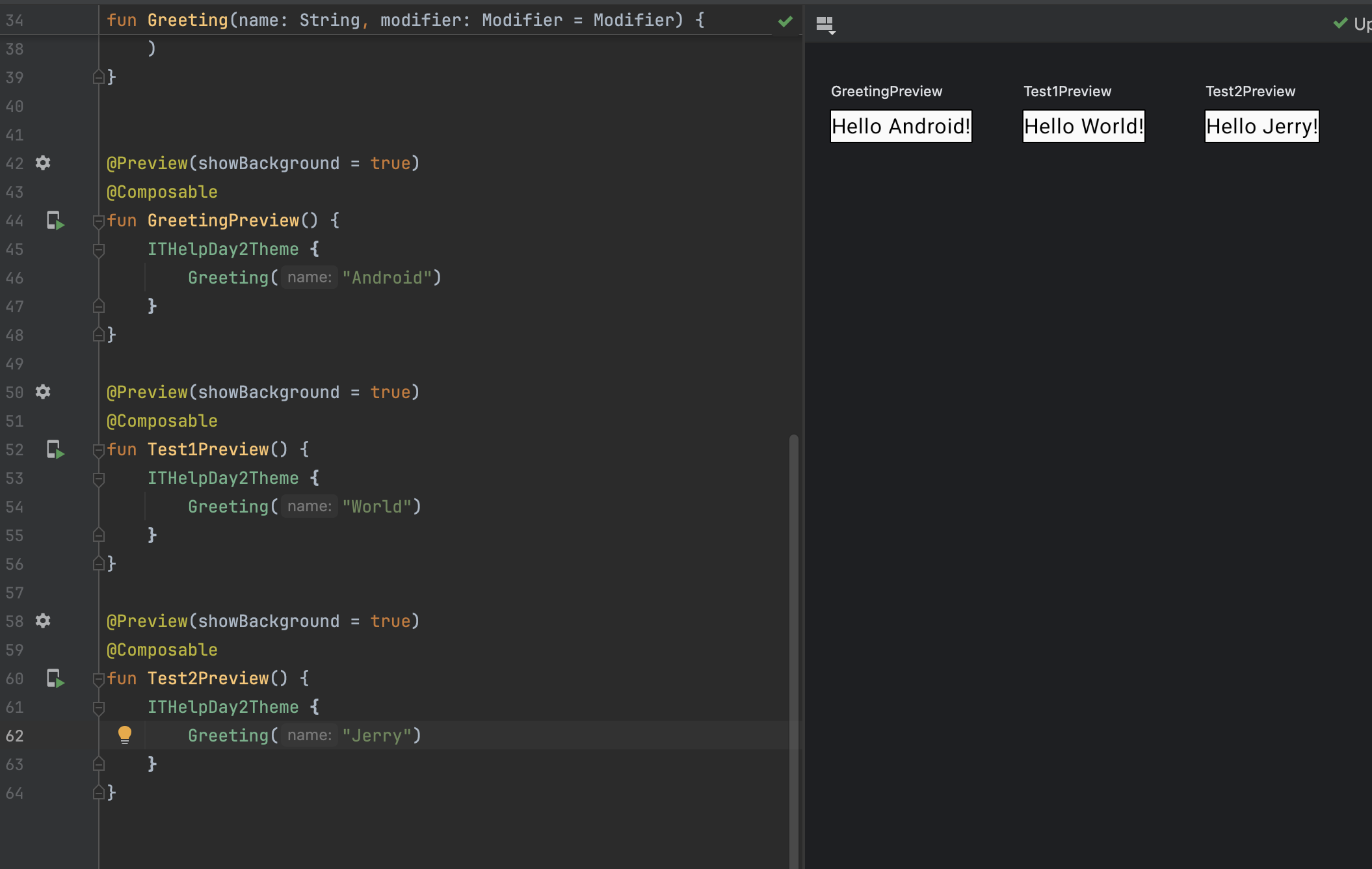
可以設定多個Preview可以一起顯示
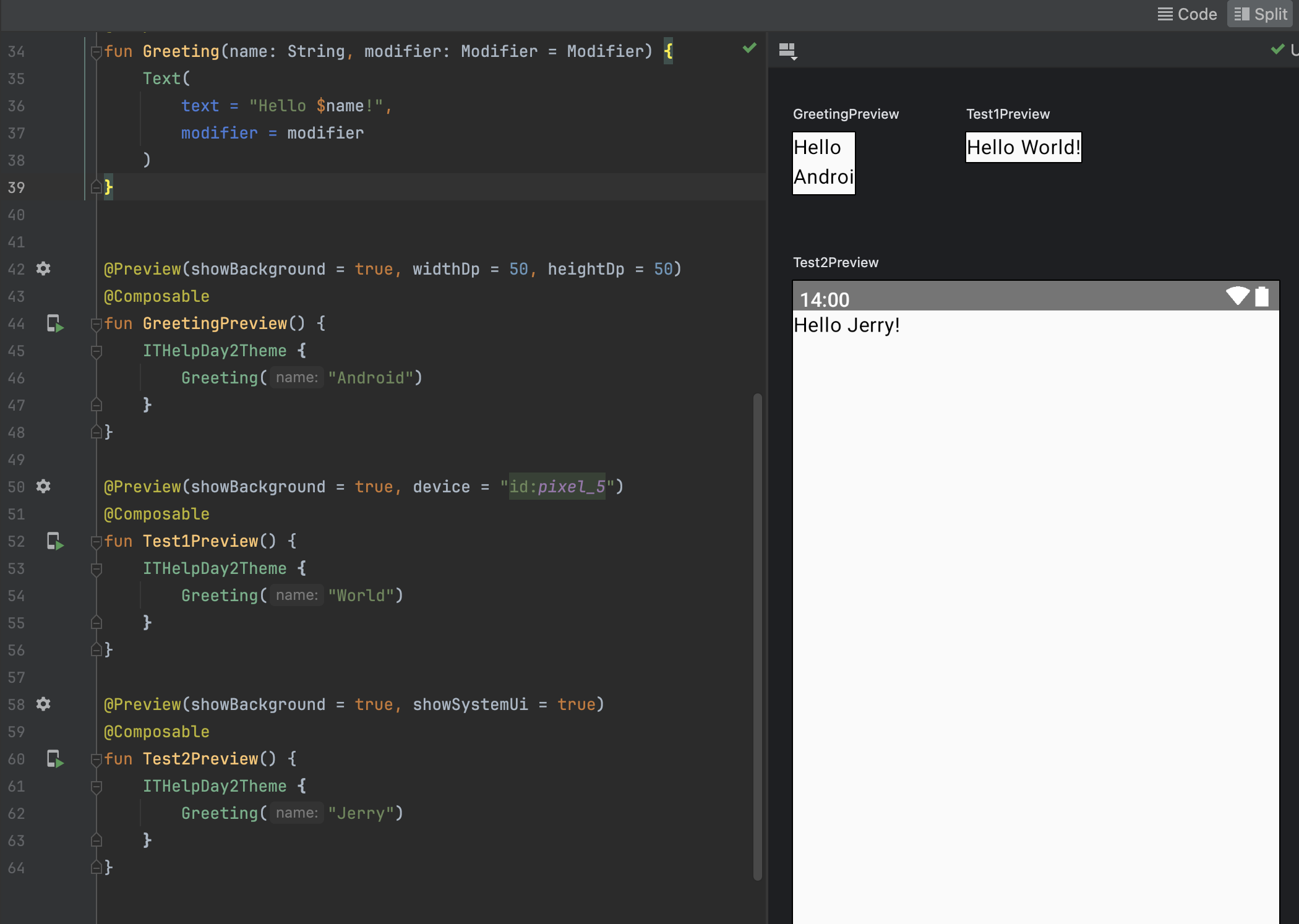
可以設定預覽的大小以及是否顯示系統畫面
@Preview(showBackground = true, widthDp = 600, heightDp = 100)@Preview(showBackground = true, showSystemUi = true)

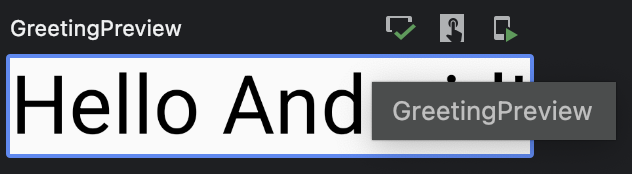
start ui check mode:Android Studio 會自動審核Compose UI 是否有可訪問性問題。 主要會檢查此UI元件在不同的螢幕尺寸上是否正常運作Interactive mode:模擬在手機上互動。Run Preview:在手機上執行預覽此元件。
